URI Fragment Identifiers
Introduction
A Universal Resource Identifier (URI) can be composed of several parts. The fragment identifier is the text appearing after the first occurrence of the # character in a URI.
The semantics of a fragment identifier depend on the content type of the resource referenced by the URI.
For HTML, the fragment identifier refers to the HTML element with the specified id. Similarly for XML, the fragment identifier refers to the XML element with the specified xml:id.
Browsers do not send Fragment Identifiers
An important facet of the usage of fragment identifiers in Web Browsers is that the fragment identifier portion of a URI is not sent to the server that serves the resource.
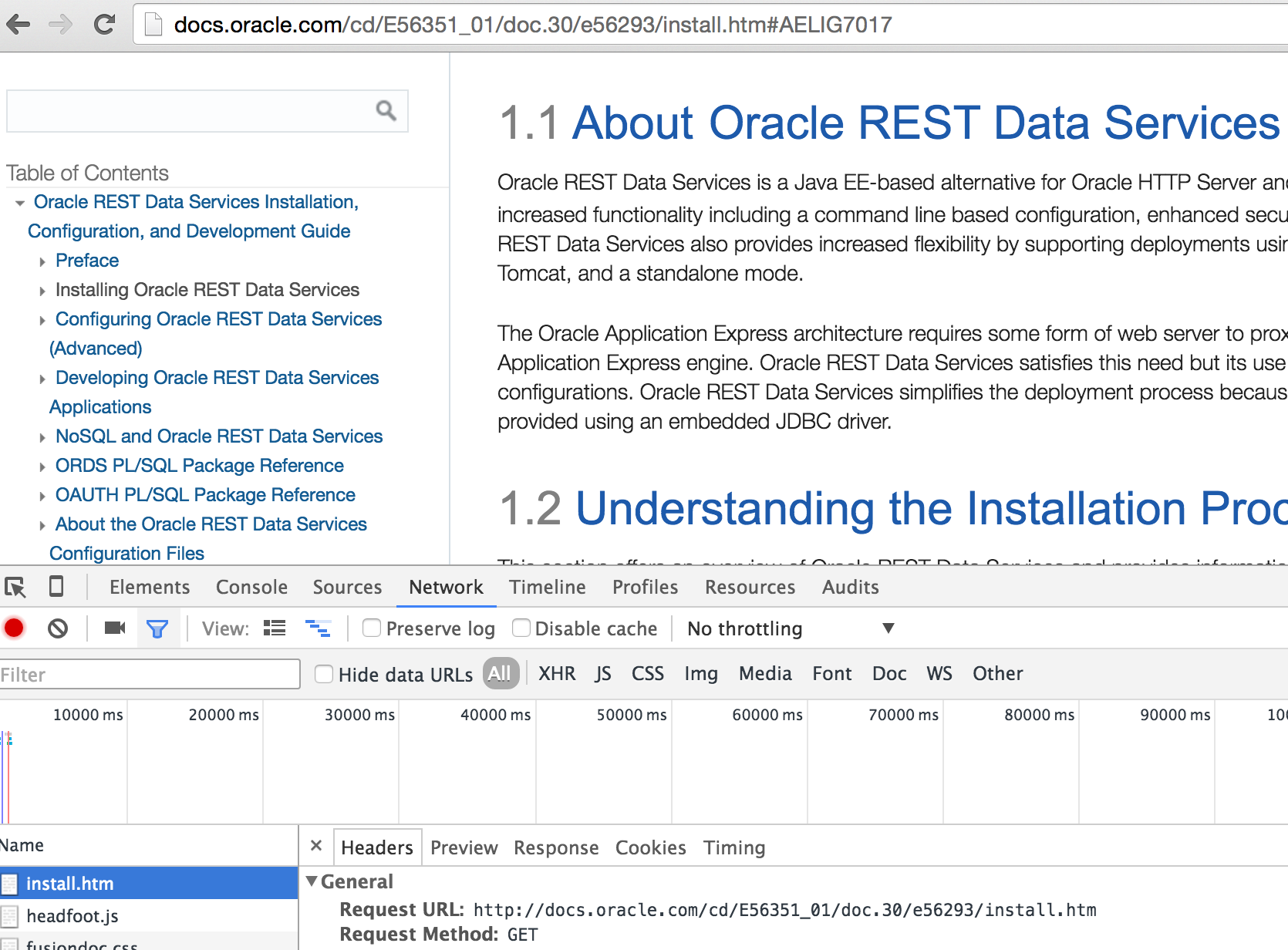
For example if you access the following URI, while using Google Chrome developer tools:
http://docs.oracle.com/cd/E56351_01/doc.30/e56293/install.htm#AELIG7017
If we monitor the network tab of the devloper tools we’ll see that the URI sent by Chrome is:
http://docs.oracle.com/cd/E56351_01/doc.30/e56293/install.htm
as shown in the screenshot below:

Notice that the browser positions the page so that the referenced HTML element (named AELIG7017) is displayed at the top of the page, but more importantly that the fragment identifier is not included in the URI sent by the browser to the server.
Notice also that navigating to the above link adds an entry to the browser history, we can press the Browser’s back button to return to the previous location. Finally notice that if you click a link within the same document (e.g. click the link that appears shortly below the above link, titled Supported Java EE Application Servers), then the browser scrolls the page to the HTML element identified by the fragment identifier, but does not reload the page and does not send another request to the server.
Single Page Web Applications
Historically Single Page Web applications have leveraged the fact that navigation between fragment identifiers in a single resource does not cause page reloads, to offer fast navigation within a web application, while still enabling the browser’s back button functionality to work as a user would expect.
Modern browsers expose a JavaScript API, the History.pushState API which provides a cleaner means to do web application navigation while avoiding page reloads, so this approach of leveraging the fragment identifier is starting to fall out of use as older browsers become less and less supported.
OAuth 2.0 Implicit Grant
The OAuth 2.0 protocol has a number of different ‘flows’ which are applicable to different security use cases. The Implicit Grant flow is useful for browser based applications that are not able to securely store secrets.
The Implicit Grant flow leverages the fact that browsers do not send fragment identifiers to ensure that the secret access token that the authorization server issues is only shared with the client application running in the browser.
When the end user has approved access to a resource, the authorization server generates a temporary redirect to the redirect URI that the client application previously registered. It includes the access token in the fragment identifier portion of the URI. The browser sees this fragment identifier and the client application can extract the token from the fragment identifier, but the browser does not include the fragment when performing the redirect to the requested URI. This means that the access token is not leaked to the redirected URI.
Below is an example redirect that an authorization server might generate:
http://example.org/auth/code/example/#access_token=D5doeTSIDgbxWiWkPl9UpA..&type=bearer&expires_in=3600&state=kXAf87ISdxRmtx0nsn5vO%2FiOQM1vQn5IZ5MlMKFqvNXgkwpfbK1h8n8iNH%2By%2F4Ud
-
The text in the URI fragment is encoded in
application/x-www-form-urlencodedformat, as specified in Appendix B of the OAuth 2.0 specification . - The
access_tokenparameter indicates the OAuth 2.0 access token - The
typeparameter indicates the type of access token issued - The
stateparameter is used by the client to verify that the client issued the approval request, in order to prevent Cross Site Request Forgery (CSRF) attacks.